
Reglas para crear cuadros de mando (1 – 5)
En un artículo anterior, hicimos la introducción a por qué es tan importante un buen diseño a la hora de crear un dashboard. Además, enumeramos las 15 principales reglas a tener en cuenta, reglas extraídas de una formación de la empresa SQLBI.
En este artículo, vamos a ver con algo más de detalle las 5 primeras reglas.
Regla 1: Diseñar con un objetivo
Cuando se va a diseñar un conjunto de cuadros de mando para una empresa, hay mucha información a mostrar (financiera, comercial, marketing, producción, etc.) y, dentro de cada departamento, existen a su vez distintos indicadores y datos que vamos a querer presentar al usuario.
Por ello, es fundamental una buena organización:
- Agrupar los datos en distintos cuadros de mando. Idealmente, uno por área.
- Dentro de un cuadro de mando, usar pestañas para agrupar visualizaciones. Estas pestañas deben ir de lo global a lo particular. Es decir, las primeras han de mostrar la información agregada, los grandes KPIs de la empresa; mientras que las restantes han de ir al desglose de la información.
- Dentro de una pestaña, hacer una correcta distribución de los elementos. Teniendo en cuenta que el orden de lectura del ojo humano es de izquierda a derecha y de arriba abajo, ése es el orden que hemos de seguir para emplazar los elementos, de mayor a menor importancia (el más importante, arriba a la izquierda; el menos importante, abajo a la derecha).
Regla 2: Tener todo a la vista
Es muy importante que todo el contenido del cuadro de mando esté visible sin tener que hacer scroll. Esto es, ni scroll vertical/horizontal en el propio cuadro de mando (para ver elementos gráficos que están más abajo o más a la derecha), ni scroll dentro de un elemento gráfico (una tabla con más columnas a la derecha de las que inicialmente ves, una gráfica con el eje X más largo que el espacio reservado a la gráfica, etc.)
The usuario no debería estar “buscando” información oculta en el cuadro de mando, sino que debería tener todo accesible sin hacer nada.
Respecto a las tablas, algunas reglas básicas serían:
- Mostrar solo las columnas que de verdad aportan valor para la toma de decisiones.
- Mostrar solo las “top X” filas.
- Si es inevitable tener más columnas o más filas, ordenar por importancia; de izquierda a derecha para las columnas y de arriba a abajo para las filas de manera que, si no puedes evitar el scroll, al menos que lo principal sí esté visible sin necesitar desplazamiento.

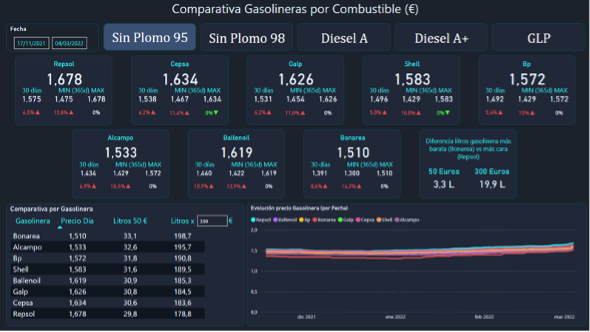
Ejemplo: Dashboard sin barras de scroll
Regla 3: Hacerlo sencillo
Una regla fundamental para un buen diseño es la sencillez, simplicidad. Si pensamos en qué sentimos cuando vemos una habitación, una distribución clara, armoniosa, limpia, nos transmite paz y sensación de bienestar, relajación.
Un cuadro de mando es similar. Hay que tener en cuenta también que un dashboard es algo que el usuario va a mirar todos los días y, posiblemente, varias veces en el mismo día. Por tanto, debe ser cómodo y agradable de visualizar.
Para ello, todo juega su papel:
- Colores fáciles de visualizar y con buen contraste entre ellos.
- Combinación cromática que no “dañe la vista”, metafóricamente hablando.
- Eliminar gráficos que no aportan verdadero valor. Podemos aprovechar el espacio sobrante para hacer más grandes el resto de elementos.
- Logos, títulos estáticos, etc., si han de estar, que tengan un tamaño lo más pequeño posible, para no distraer la atención del usuario y no desperdiciar el precioso y reducido espacio con el que contamos.
Si veis el curso original sobre el que basamos esta serie de artículos, os daréis cuenta de que en este apartado mencionan que hay que evitar el uso de fondo negro en los cuadros de mando. Los dashboards con fondo negro se pusieron de moda hace unos años y ciertamente transmiten una sensación futurista, más “cool”.
Nuestra opinión al respecto es:
- Si el cuadro de mando va a ser visualizado en monitor de escritorio, pantalla de portátil, tablet o móvil, la opción por defecto debería ser fondo blanco (o tonalidades similares).
- Pero si nuestro dashboard va a estar expuesto en una televisión (tendencia cada vez más habitual), deberíamos considerar el uso de un fondo negro pues, de otra forma, la TV se convierte en un foco de luz que, además, molesta seriamente a la vista si lo miras durante un largo periodo de tiempo.
Regla 4: Alinear los elementos
Puede parecer algo muy obvio, pero no siempre se le presta la atención debida.
Los distintos elementos de un cuadro de mando deben estar alienados entre ellos:
- En la cuadrícula exterior que los envuelve a todos, debe haber una clara alineación en los cuatro costados del cuadro de mando, de manera que no haya elementos cuyos bordes sobresalgan o se queden dentro.
- Además, en las alineaciones internas entre elementos, hay que procurar que estén también alineados o, si no es posible debido al número de elementos o su tamaño, que exista una proporcionalidad y centralidad a la hora de decidir su ubicación en pantalla y su tamaño.



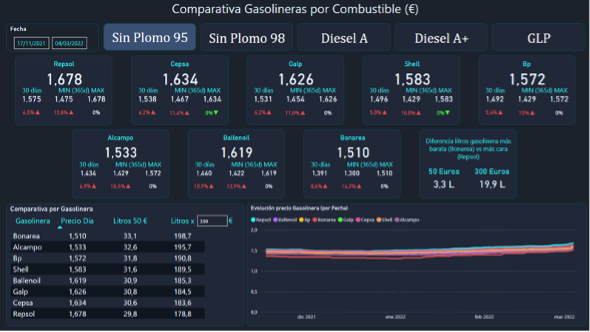
En este ejemplo hemos marcado en rojo los bordes exteriores superior e izquierdo, siendo iguales los bordes derecho e inferior. También puede apreciarse que las tres primeras filas de elementos, donde tenemos 6 elementos en la fila superior, 5 en la siguiente y 4 en la tercera, se han dispuesto los elementos para que formen una pirámide invertida, manteniendo el mismo espacio de separación entre los elementos y, en general, buscando simetría vertical y horizontal.
Un cuadro de mando que presente errores de alineación transmitirá la sensación de que ha sido hecho con prisas, sin cuidado en el detalle y que, en definitiva, no ha sido diseñado de manera profesional.
Regla 5: Ser consistente
Otra regla que persigue el objetivo de tener un diseño limpio, fácil de leer, que no canse a la vista tras horas de visualización continua.
Se trata de, a lo largo de las distintas pestañas de un cuadro de mando y también entre los distintos cuadros de mando, usar siempre el mismo tipo de elementos, los mismos colores, con el mismo significado, mismas reglas de alineación, el mismo tipo de letra y tamaño, etc.
Podríamos pensar en una primera instancia que, quizá, nos queden unos cuadros de mando algo aburridos y monótonos. Pero hay que tener en cuenta que no estamos realizando una obra de arte, en el sentido de expresividad artística, innovación, rompedor, transmitir sentimientos con simbología, etc. Se trata de representar volúmenes muy grandes de datos de manera que el usuario que mira nuestro cuadro de mando pueda entenderlos fácilmente y, con ello, ser capaz de tomar una decisión.
Por tanto, cuanto más fácil sea para ese usuario la interpretación de un dashboard, mejor. Y, en ese sentido, la repetición de patrones en el diseño evita que el usuario tenga que pararse a pensar qué significa un color, un elemento, una nueva disposición; no hemos de distraer su atención con este tipo de cosas.
¡Cuidado! No se trata de hacer pantallas en blanco y negro, toscas y espartanas. Los colores facilitan la interpretación de los datos, así como los gráficos adecuados. Hay que encontrar el equilibrio entre algo feo y aburrido y algo bonito a primera vista pero que no facilita una rápida interpretación de los datos.
Esperamos que estas primeras reglas os hayan resultado muy interesantes. Fijaos en qué medida vuestros cuadros de mando cumplen con ellas y cuánto éstos mejorarían si las incorporaseis.





