Tras hablar sobre las reglas 1 a 5 para un buen diseño de cuadros mando, avanzamos en las mismas y os contamos aquí las siguientes 5, las reglas 6 a 10, que nos van a acercar más al objetivo de realizar dashboards perfectos.
Regla 6: Resaltar la información más importante
No toda la información que presentamos en un dashboard tiene la misma importancia, por lo que hay que asegurarse que el usuario va a poder localizar con facilidad la más importante.
No solamente leemos de arriba abajo y de izquierda a derecha, sino que también usamos este orden para recorrer un espacio de visualización. Por tanto, el primer lugar donde un usuario pone su atención en un cuadro de mando es en la esquina superior izquierda y, desde esa posición, vamos recorriendo la pantalla hacia el final de la línea, pasamos a la línea siguiente y repetimos el proceso hasta haber visto la pantalla completa.
Además, un cuadro de mando cuenta una historia. Y, al igual que cuando leemos una historia, el orden en que la leemos debe ser coherente con el hilo narrativo.
Algunas consecuencias de aplicar esta regla son:
- Logo de la empresa: A menudo se pone en la esquina superior izquierda de la pantalla, pero no debería estar ahí. La esquina superior derecha es mejor lugar y no debería ser más grande de lo estrictamente necesario.
- Título de la página: Es importante saber en qué página estamos, pero una vez ahí, no nos aporta más información. Está bien que esté en la parte superior de la pantalla, pero no debería usar demasiado espacio y, si tenemos los filtros a la misma altura, quedará mejor si éstos están en la parte central y el título en la parte izquierda (Título – Filtros – Logo).
- Filtros: Frecuentemente se localizan en la parte superior de la pantalla, lo que es correcto. Pero hay que diseñarlos de tal manera que no ocupen más espacio del necesario. Por ejemplo, usar una lista desplegable en lugar de múltiples casillas “check-box”.
- Mostrar la información de más agregada (menor nivel de detalle) a menos agregada (más detalle en los datos). De esta manera, el usuario ve primero los KPIs principales de la empresa y, si tiene interés, puede indagar en el detalle de los mismos.
- Cuando una pantalla debe combinar KPIs, con gráficas con tablas, es una buena práctica el situar en la parte superior las tarjetas con los KPIs, justo debajo las gráficas y, por último, las tablas.
- Cualquier información detallada que se muestre, debe venir precedida (a la izquierda o arriba) por la información agregada de la que forma parte. Ejemplo: Antes de mostrar las ventas por provincia, deberemos haber mostrado previamente – siguiendo el orden “arriba->abajo e izquierda->derecha – las ventas totales por país (y antes de éstas, las ventas totales en su conjunto).
Regla 7: Ser claro
“Ser claro” significa que un usuario, cuando mira un cuadro de mando, debe entender todo fácilmente y sin esfuerzo.
El usuario no debe interpretar nada y, cuando mira un objeto (KPI, gráfica, tabla), no debe pensar qué significa.
Algunos errores que se comenten y que hay que evitar:
- Todos los objetos han de tener un título y una leyenda.
- Títulos de objetos: A veces, por ser demasiado largos, se corta la parte final y aparece con “…” Esto hay que evitarlo a toda costa, bien eliminando palabras que no aportan (artículos, preposiciones), usando otras expresiones, etc.
- En general, hay que evitar usar abreviaturas, pero si se usan, hay que estar 100% seguros que todo el mundo conoce el significado de esas siglas.
- No dejar que el usuario tenga que asumir ciertas cosas. Ejemplo: Si una gráfica muestra los 10 productos más vendidos, no poner como título de la gráfica “Productos” sino “10 Productos más vendidos”.
- Si decimos usar una nomenclatura para un término, hemos de mantenerla en todas partes (al menos en esa misma pantalla). Ejemplo: Si usamos “Beneficio Neto” y esta expresión se ve en varias partes, siempre ha de aparecer así (y no “B.N.” o “Benef. Neto” o similares), ya que el usuario se parará un instante a pensar si es un concepto distinto o no.
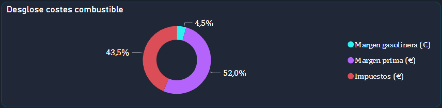
- Los gráficos de tarta o “donut”, cuando tienen muchos elementos, a menudo no dejan ver los títulos asociados a los conceptos que ocupan un área más pequeña, con lo que no sabemos qué hay ahí. Solución: Usar otro tipo de gráfica (barras, líneas) y dejar las tartas para representaciones que contengan pocas opciones.
Ejemplo de gráfica donut con pocos valores, título y leyenda
Regla 8: Empezar desde cero
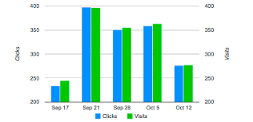
Casi siempre, todas las gráficas han tener el comienzo de su eje Y en cero. Para no hacerlo así, debe haber una muy buena razón. Esto es porque nuestro cerebro está acostumbrado a analizar números y escalas empezando desde 0.
Un error al que se puede ser inducido si la gráfica no empieza por cero, es el de percibir como un cambio grande, algo que en realidad no lo es. Por ejemplo, si tenemos una gráfica que muestra las ventas por mes, y la escala del eje Y va de 20.000 a 30.000. Si un mes vendimos 20.000 y al siguiente 25.000, hay una variación que, visualmente, supone un 50% en cuanto al cambio de posición en la gráfica entre ambos meses. En cambio, la realidad es que hemos vendido solo un 20% más. Si el eje Y hubiese empezado por 0, nuestro ojo habría percibido correctamente la proporción real del cambio.
Por cierto, este truco se usa mucho en los informativos de televisión, para hacer creer al telespectador que las variaciones en los datos son más grandes de lo que son, ¡prestad atención!
Ejemplo de Gráfica con Y no comenzando en cero
Otro error sería el de perder valores cuyo valor está por debajo del mínimo que hayamos elegido, lo que provocaría que no se mostrase en la gráfica.
Por el contrario, un ejemplo de cuándo si es recomendable que el eje Y no empiece por cero, es cuando queremos resaltar las diferencias entre los valores, estamos seguros que esos valores están siempre dentro de un rango y estas diferencias no se percibirían bien si el eje Y empezase con cero.
En este tipo de representación, es importante evitar los gráficos de tipo barra/columna, ya que el área de visualización de cada barra/columna, nos inducirá subconscientemente a calcular proporciones.
- Cuando hay línea temporal, podemos usar un gráfico de líneas.
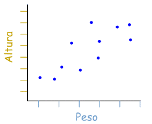
- Cuando no la hay, es mejor usar gráficos de tipo “plot” o pequeños círculos, que solo marcan la posición del valor, pero no tienen un tamaño de área distinta de visualización según su valor.
Regla 9: Acortar los números
Un cuadro de mando debe poder ser leído de un vistazo. Los números largos requieren de un mayor esfuerzo para ser interpretados, por tanto, siempre que sea posible deberíamos usar iniciales para los miles (K, mil.), millones (M, mill.), miles de millones (MM).
Ejemplo: 346K € en vez de 345.745,82 €.
Lo mismo sucede con los decimales. La regla a aplicar sería “mostrar solamente el número de decimales que realmente aporte un valor significativo al usuario”. Esto sirve tanto para números absolutos como relativos (porcentajes).
Ejemplo: 68% en vez de 68,6%, o éste en vez de 68,56%.
Hay que entender el negocio de nuestro cliente y dejar esto resuelto en las fases iniciales de la toma de requerimientos. Conocer las magnitudes a represar, preguntar si prefieren ver las cifras completas o reducidas con la letra que indica la magnitud, averiguar qué cantidades deben ser representadas con decimales y cuáles no y, las que sí, cuántos decimales han de llevar.
Pero, por defecto, partiendo siempre de la premisa de que “menos es mejor”.
A menos que los requerimientos sean muy claros en sentido contrario, el objetivo general de un dashboard no es tanto el de ser extremadamente preciso, sino el de proveer información (entiendo “información” dentro de la escalera “datos -> información -> conocimiento”).
Ejemplo de varias reglas anteriores
Regla 10: Enseñar el contexto
Si queremos mostrar valores significativos, debemos enseñar el valor y su contexto.
Esta es una regla cuya implementación requiere de un considerable esfuerzo.
Imaginemos que tenemos un KPI que nos muestra el valor de las ventas en lo que llevamos de año, digamos 523K €. Si tan solo tenemos esto, sabemos cuanto hemos vendido, pero ¿sabemos si es un buen o un mal valor?
Quizá, si la persona que está usando el cuadro de mando conoce muy bien el negocio, puede tener claro si es un buen o un mal número, en sí mismo y por comparación con cifras de años anteriores o con la previsión que había en la presa.
Pero, de nuevo, recordamos que un dashboard debe cumplir la misión de proveer información al usuario de una manera sencilla. Por tanto, a ese KPI 523K €, si lo acompañamos con el valor del mismo periodo del año anterior, junto con un % que indique cuánto ha variado de un año a otro, junto con el valor del objetivo que teníamos y qué % de ese objetivo se ha cumplido, estamos dotando al usuario de una información muy valiosa, en muy poco espacio y muy fácil de interpretar. Le estamos dando el “contexto” de ese KPI.
No hay que olvidar los colores. Podemos hacer uso de los colores para aportar información sobre el contexto. Un ejemplo típico, siguiendo con el ejemplo anterior, sería el mostrar una cifra y al lado la cifra objetivo (o la cifra del mismo periodo del año anterior). Cuando mostramos la cifra actual podríamos, además, que ésta fuese de color verde si estamos por encima del objetivo (o hemos mejorado respecto al año anterior) y color rojo si es el caso contrario. Cuando hacemos esto en un cuadro de mando, para evitar confusiones, no podemos usar estos colores en otras partes siempre que no estén representando esta funcionalidad.
Por último, también nos podemos ayudar de símbolos, como ↑ ↓ ↔, para facilitar al usuario la interpretación acerca de cómo ha variado una cantidad respecto a otra.
En esta regla, es muy importante nuestro sentido de la estética y dominio de la herramienta con la que trabajamos y los elementos gráficos y opciones que ésta tiene, para elegir en cada momento cuál es la mejor manera de representar mejor los datos.
Ejemplo de KPI con contexto, colores y símbolos
Ejemplo donde 3 decimales sí son importantes
Esperamos que estas nuevas 5 reglas, sumadas a las 5 anteriores que ya publicamos, os permitan mejorar sustancialmente cómo presentáis la información en vuestros cuadros de mando.
Volveremos pronto con el último bloque, las reglas 11 a 15, tras las cuales estaréis perfectamente preparados para crear cuadros de mando con un aspecto completamente profesional. ¡Hasta pronto!